javascript set class name
Var set1 new. Learn how to add a class name to an element with JavaScript.

How To Modify Css Classes In Javascript
The syntax for creation of new Set.
.jpeg?width=650&name=Update%20css%20class%20(heavy).jpeg)
. This way we get the name of that. However take into account that. Let menu document querySelector menu.
It is better to getset the className of an element using ElementgetAttribute and ElementsetAttribute if you are dealing with SVG elements. Try it Yourself. Loop over the array and set each elements value.
Step 1 Add HTML. To set a class to an element you use the. Var set_name new Set.
If you want to add a new class name to the element without removing the existing class names you can use the classListadd method by passing the class name as its. To declare a class you use the class keyword with the name of the class Rectangle here. Use the name Property to Get the Class Name in JavaScript.
Var set_name new Setset of values separated with comma. Width width. Height height.
Change element class using className Property. Bootstrap 4 Cheat Sheet Pdf Css Cheat Sheet Cheat Sheets Javascript Cheat Sheet Html Class Attribute Geeksforgeeks. Click the button to add a class to me.
Watch a video course JavaScript - The Complete Guide Beginner. Use the name property of the constructor function to get the name of the class. We can use the name property of the objects constructor to know the class name in JavaScript.
For cross browser solution you can use the className property to change the class name of an element. Since the getElementsByClassName is a method of the Element you can select elements with a given class inside a container. To get the class of an element with JavaScript you use the className property of the element object.
The expected output is an empty string documentquerySelector h1className classy. This property works in older. Using this method you can replace any existing classes already present on the HTML.
Add a class name to the div element with. Javascript set class name Tuesday January 11 2022 Edit. Take the following section of HTML code.
The following example shows only the innerHTML of the. Javascript instanceof operator check the constructors prototype property function Func let func new. Adding the class name by using JavaScript.
Set had a built-in constructor. Let value documentgetElementByIdmyDIVclassName. Class Rectangle constructor height width this.
If you use jquery you can set the class by using attr. The easiest way of changing a CSS class in JavaScript is by using the className method. The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name.
In plain JavaScript you can get the value of the class attribute of the specified element with classNameproperty as shown below. The getElementsByClassName method returns a collection of an elements child elements with the specified class name as a. Get the class attribute of myDIV.
Set the class attribute for an element. Some text Use the following bit. Documentreadyfunction function fSetClassvName element_idattrclass vName.
For replacing all the existing classes with a single or more classes you should set the className attribute as follows.
.jpeg?width=650&name=Update%20css%20class%20(heavy).jpeg)
The Beginner S Guide To Css Classes

Introduction To Object Oriented Programming In Javascript Geeksforgeeks

Difference Between An Id And Class In Html Geeksforgeeks

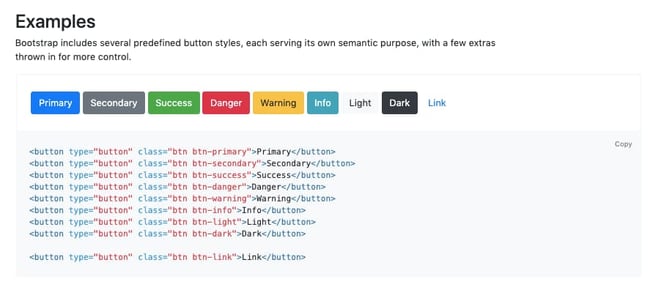
Bootstrap Buttons Classes Styles Explained

Html Class Attribute Geeksforgeeks

How To Exclude Particular Class Name From Css Selector Geeksforgeeks

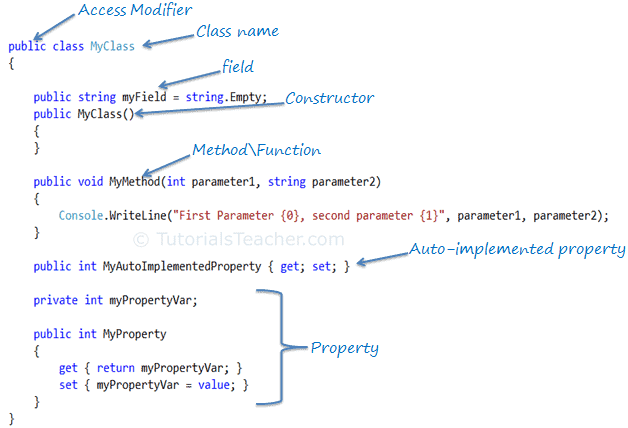
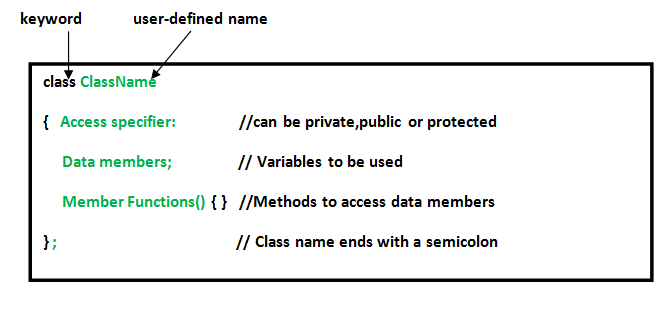
C Classes And Objects Geeksforgeeks

Html Class Attribute Geeksforgeeks

Javascript How To Change Color When Item Of Paginate Is Active In Reactjs Stack Overflow

How To Set Dynamic Property Keys With Es6 Samanthaming Com

How To Modify Css Classes In Javascript

Html Class Attribute Geeksforgeeks

How To Create Your First Login Page With Html Css And Javascript By Jose Fernando Costa The Startup Medium

What Is A Constructor In Javascript

How To Change The Text Of A Label Using Javascript Geeksforgeeks

Javascript How Can I Select An Element By Name With Jquery Stack Overflow